سایت ساز
هرچه در تکنولوژی جلوتر می رویم درمیابیم که همه چیز روز به روز در حال ساده تر شدن (با یک دید دیگر، پیچیده تر شدن) است. اگر دقت کرده باشید خیلی از کارهایی که قبلا نیاز به چندین روز وقت گذاری بود در حال حاضر خیلی سریع انجام می شوند. یکسری کارها هم هستند که شاید نشود افرادی که تخصصی ندارند به خوبی و حرفه ای انجامش بدهند اما حداقل می توانند تا حدودی نیاز خودشان را برطرف کنند. سایت ساز هم جزوی از همین مفاهیم به حساب می آید. در سایت ساز آنلاین شما می توانید بدون نیاز به علم کد نویسی یک سایت برای خودتان طراحی کنید و کسب و کارتان را راه اندازی کنید. حال بیایید کمی بررسی کنیم ببینیم سایت ساز دقیقا چیست؟
جهت اطلاعات بیشتر راجع به خدمات طراحی سایت روی لینک زیر کلیک کنید
سایت ساز چیست ؟
راه اندازی یک سایت نیاز به دانش زبان های برنامه نویسی HTML ،Java script ،CSS ،php و… دارد که حتی بعد از یادگیری بدون داشتن تجربه نمی توانید به راحتی یک سایت را راه اندازی کنید. یکی از روش های خوب طراحی سایت خدمات سایت ساز می باشد. سایت ساز ها امکانی را برای کاربران فراهم می آورند تا بدون نیاز به علم برنامه نویسی و کدزنی بتوانند وبسایت خود را داشته باشند و در دنیای وب فعالیت کسب و کار خود را راه اندازی کنند. این سایت ساز ها هرکدام امکانات بسیار متنوعی را در اختیار تمامی کاربران قرار می دهند اما به جز یکسری امکانات کاملا پایه ای، بیشتر امکانات هرکدام از سایت ساز ها با یکدیگر متفاوت است.
سایت ساز به درد چه کسانی می خورد؟
با توجه به سابقه طراحی سایت شرکت تابان شهر و داشتن مشتریان مختلف، یکسری از مشتریان درخواست ایجاد یک سایت در کوتاه ترین زمان ممکن با حداقل امکانات را دارتد، این افراد به علت کم بودن زمان شان، نداشتن علم و دانش کافی، بودجه کم جهت ایجاد سایت، به سراغ سایت ساز ها می روند تا بتوانند به راحتی محتوای خود را داخل قالب وارد کنند، تصاویر را تغییر دهند و هر آیتم را به سلیقه خود جابجا کنند. سایت ساز ها انواع مختلفی دارند پس، با تابان شهر همراه باشید تا 11 تا از بهترین سایت ساز های آنلاین را بشناسیم.
بهترین سایت ساز های جهان
سایت ساز آنلاین انواع مختلفی دارد. به طوری که پرداختن به هرکدام از آن ها نیازمند یک مقاله جداگانه است که باز هم نمی شود امکانات جزئی آن ها را هم ذکر کرد. این مورد خصوصا برای سایت ساز های پیچیده تر و پر امکانات تر بیشتر صدق می کند. نمی توان گفت بین بعضی این سایت ساز ها کدام بهترین است چون هرکدام امکانات مخصوص به خود را ارائه می دهند. اما با شناخت همه آن ها شما می توانید بهترین را برای کسب و کار خود انتخاب کنید.
وردپرس (WordPress)
وردپرس و جوملا کمی متفاوت ترند از سایت ساز هایی که در ادامه مطلب معرفی خواهیم کرد که نسبت به سرویس های دیگر کمی پیچیدگی دارند؛ از این جهت که شما یک سری مراحل را باید خودتان پیش ببرید و مثل سایت ساز های دیگر نیستند که خودشان همه مراحل را انجام دهند. درست است که نمی توان گفت بهترین سیستم مدیریت محتوا و ابزار برای ساختن سایت کدام است اما این آمار که بیش از 70 درصد از سایت های جهان از وردپرس استفاده می کنند نشان می دهد که وردپرس گل سر سبد تمامی سیستم های مدیریت محتوا محسوب می شود. WordPress یک سیستم مدیریت محتوا (Content Managment System) است که این امکان را به شما می دهد که طراحی سایت رایگان را به راحتی انجام دهید. سیستم های مدیریت محتوا درست است که مانند یک سایت ساز رایگان عمل می کنند اما نیازمند هاست جداگانه هستند که شما باید آن را خریداری کنید. از این بابت هم نگران نباشید، هم خرید هاست کاری بسیار آسان است و هم اینکه نیازمند خرج زیادی نیست.
درباره وردپرس ممکن است است خیلی موارد را شنیده باشید اما این را در نظر داشته باشید که وردپرس یک سیستم متن باز است که شما می توانید کد های برنامه نویسی دلخواهتان را نیز به آن اضافه کنید. وردپرس برای هر نوع کسب و کار بزرگ و کوچکی مناسب است و تقریبا می شود گفت بی عیب ترین سیستم به حساب می آید. مزایای استفاده از وردپرس بسیار است; تنوع قالب، سئو سایت، ایجاد محتوا به راحتی، افزودن پلاگین …و خیلی از موارد دیگر که شما را به سمت استفاده از وردپرس برای طراحی سایت جذب می کند.
دروپال (Drupal)
Drupal یک سیتم مدیریت محتوا قوی است که توانسته توجه خیلیا رو مخصوصا حرفه ای ترها رو به خود جلب کند. این cms سرعت بارگذاری صفحات و پاسخگویی بسیار خوبی دارد و از امنیت و توسعه پذیری بالایی برخوردار است . توسعه پذیری دروپال یه خرده پیچیده است و شرکت هایی که برای سایت خودشون از دروپال استفاده می کنند باید برای توسعه پذیری افراد متخصصی رو استخدام کنند. بسیاری از پرتال های خبری، شبکه های اجتماعی و شرکت های بزرگ از cms دروپال استفاده می کنند و یکی از معروف ترین مثال ها وب سایت اختصاصی کاخ سفید است که ازین cms استفاده کرده است
تامبلر(Tumblr)
تامبلر(tumblr) یک سایت میکروبلاگینگ است و هم اکنون به عنوان یک شبکه اجتماعی فعالیت می کند .در Tumblr شما می توانید فایل های چند رسانه ای خود را در وبلاگ ها و وب سایت ها ارسال کنید. در واقع یک فضای بصری دارد و در هرجای اینترنت که باشید و با دیدن مطلبی جالب می توانید آن را به صورت مینی بلاگ به اشتراک بگذارید. در تامبلر امکان تغییر دادن کدهای Html به شما داده می شود ولی نه به اندازه وردپرس . بیشتر خدمات تامبلر رایگان است ولی اگر بخواهید دامنه اختصاصی داشته باشید باید هزینه ای را پرداخت کنید.تامبلر از 225 میلیون وبلاگ متفاوت تشکیل شده است که می توانید از آن برای توسعه کسب و کارتان استفده کنید.
جوملا (Joomla)
جوملا دومین سیستم مدیریت محتوای جهان است. یکی از ویژگی های بارز Joomla نسبت به دیگر سیستم های مدیریت محتوا و سایت ساز ها، طراحی های گرافیکی و عالی آن است. این سیستم قالب های متنوعی دارد که شما می توانید بسته به کسب و کارتان از هرکدام که می خواهید استفاده کنید. تنها عیبی که جوملا نسبت به دیگر سیستم های مدیریت محتوا دارد این است که کار کردن با آن کمی سخت و پیچیده است و برای توسعه آن باید افرادی رو استخدام کنید چون کار افراد عادی نیست. ولی خب جوملا پاسخگو به تمام سایت ها از وبلاگ تا سایت های بزرگ است
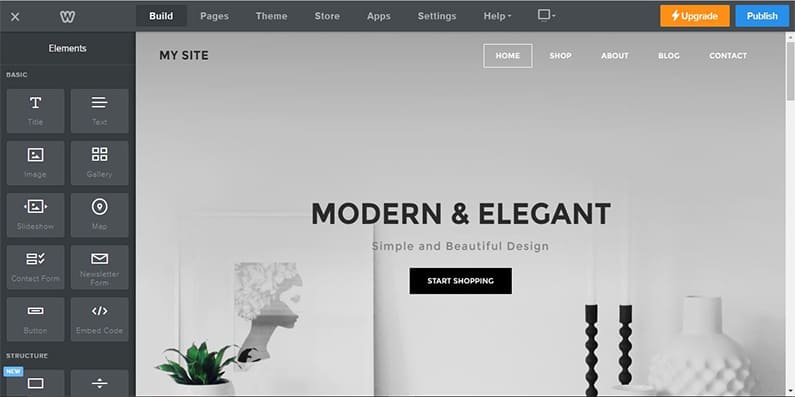
ویکس (Wix)
محبوب ترین سایت ساز جهان Wix است. می توان گفت خیلی از کسب و کار های جهان از این وبسایت برای امور خود استفاده می کنند. تفاوت سایت ساز ها با سیستم های مدیریت محتوا این است که نیاز به هاست جداگانه ندارند و ویکس هم دقیقا همینطور است. در ویکس شما می توانید بدون نیاز به دانش برنامه نویسی ساخت وبسایت رایگان انجام دهید ، ویکس قالب های زیبا با گرافیک های عالی را به صورت رایگان در اختیار کاربران قرار میدهد ، اصلا هم فرقی ندارد که کسب و کار شما بزرگ یا کوچک باشد. همچنین شما می توانید با پرداخت هزینه 16 یا 17 دلار، دامین اختصاصی خودتان همراه با امکانات بهتر و پیچیده تر این ویکس را داشته باشید.
ایم کریتور(Im Creator)
Im Creator یک سایت ساز مناسب و معقول است .اما این مجموعه ویژگی های کاملی را در اختیار شما قرار نمی دهد. اما یکی از مقرون به صرفه ترین سایت سازها به حساب می اید و از مواردی که در اختیار شما قرار می دهد : پهنای باند نامحدود و ذخیره سازی با هزینه کم ، امکان تغییر وب سایت با استفاده از برنامه تلفن همراه ،تجارت الکترونیکی بدون نیاز به بروز رسانی و قالب های بسیار زیادی با تنوع گوناگون در دسترس شما قرار می دهد.
ویبلی (Weebly)
یکی از معروف ترین و جالب ترین سایت ساز ها در جهان Weebly است. این سایت جذاب این امکان را به شما می دهد که به ساده ترین روش ممکن فقط در چند دقیقه ساخت سایت رایگان انجام دهید. از ویژگی های جالب ویبلی این است که شما بدون محدودیت می توانید قالب سایت خودتان را شخصی سازی کنید. این را البته در نظر داشته باشید که دامنه سایت شما در ویبلی، ساب دامین ویبلی قرار می گیرد و شما نمی توانید دامین اختصاصی داشته باشید. ویبلی برای تازه کاران یک دامنه پسوند دار خوب می سازد همانند :Reza.Weebly.Com.
ویبلی دارای پهنای باند نامحدود است و اگر شما می خواهید سایت پر بازدیدی داشته باشید و سایت شما اگر بالای 1000صفحه در روز بازدید دارد پیشنهاد ما به شما سایت ساز ویبلی است. ویبلی تنها وب سایتی که دارای پهنای باند نامحدود است.
کار با ویبلی بسیار راحت است و انعطاف پذیری بالایی دارد و با پیشنهاد app center به شما قابلیت های بیشتری به سایت اضافه کنید.

وبز (Webs)
یکی از ساده ترین سایت ساز های آنلاین Webs می باشد و درست است که جزو سایت ساز هایی است که قالب های بسیار زیاد و متنوعی دارد اما وبز به خاطر سادگی خیلی زیاد آن، بیشتر کسب و کار های کوچک از آن استفاده می کنند تا مشتری و مخاطبان خود را زیاد از حد درگیر وبسایت نکنند و مستقیما آن ها را به خرید محصول یا خدماتشان راهنمایی کنند.
وب نود (Webnode)
یکی از مدرن ترین و بهترین سایت ساز های آنلاین Webnode است. یکی از مزیت هایی که این سایت نسبت به دیگر سایت ساز ها دارد امکان شخصی سازی فرم های حرفه ای می باشد. webnode هم دارای قالب های جذاب و متنوع می باشد و همچنین شما می توانید به صورت رایگان دائمی از این سیستم سایت ساز آنلاین استفاده کنید. البته برای استفاده از امکانات پیشرفته تر آن شما می توانید مبلغ کمی را پرداخت کنید و از این امکانات بهره مند شوید.
اسکوئراسپیس (Squarespace)
اسکوئراسپیس یک سایت ساز آنلاین بروز و تقریبا قدرتمند است که قابلیت میزبانی کامل را به شما می دهد. Squarespace مانند وبز قالب های بسیار متنوع و زیبایی دارد. کار با آن بسیار راحت است کافی است در هرجای سایت کلیک کرده و متن خود را بنویسید اما مشکلی که اسکوئر اسپیس دارد این است که با دیگر سرور ها هماهنگی بالایی ندارد و ممکن است برای شما مشکلات بزرگ و کوچکی ایجاد کند. همچنین برای راه اندازی فروشگاه اینترنتی هم مشکل متعددی دارد و پلن فروشگاه آنلاین آن تنها از درگاه stripe ،apple pay و پی پال پشتیبانی می کند. اسکوئراسپیس در واقع یک پلتفرم میزبان است و امنیت بر روی شبکه قرار می گیرد نه کاربران
سایت های گوگل (Google Sites)
بله درست شنیدید! خود گوگل هم با گوگل سایت این امکان را به شما می دهد سایت خودتان را طراحی کنید. مسلما می دانید که وقتی هم شما یک سایتی را در گوگل ثبت می کنید دیگر نیازی نیست نگران ایندکس شدن صفحه های سایتتان در گوگل باشید. سایت های گوگل سئوی بسیار قوی ای دارند و مخاطبان شما از طریق سرچ کردن در گوگل به راحتی می توانند شما را پیدا کنند.
اگر البته می خواهید که اطلاعات بیشتری از ساخت سایت در گوگل داشته باشید، ما یک مطلب اختصاصی درباره این موضوع توضیح دادیم که به طور کامل درباره ساخت سایت در گوگل صحبت کردیم. پیشنهاد می کنیم حتما به آن مقاله سر بزنید.
کانستنت کانتکت (Constant Contact)
کانستنت کانتکت یک ابزار معروف برای ارسال ایمیل انبوه و ایمیل مارکتینگ است. در این حوزه جزو پیشگامان این حرفه به حساب میآید. سایت ساز این شرکت برای سایت های فروشگاهی بسیار مناسب است. در ابتدای شروع فعالیتشان هم قالب های آنها مخصوص فقط مخصوص فروشگاه های اینترنتی بود، سایت ساز آنلاین constant cantact از جمله سایت ساز های معتبر و قدیمی به حساب می آید که سالهاست در این زمینه فعالیت میکند.شما می توانید با کانستنت کانتکت از امکانات مختلف آن مانند نظرسنجی، گزارش، رسانه های اجتماعی و ….بهره مند شوید.
همانطور که متوجه شدید بیشتر از کانستنت کانتکت برای دیجیتال مارکتینگ استفاده می کنند و جز بهترین ابزارها دراین زمینه است. این ابزاربه صورت 60 روز رایگان در اختیار شما خدمات ارائه می دهد. اگر از ابزارهای دیگر برای دیجیتال مارکتینگ استفاده کرده باشید متوجه شدید که اگر تعداد ایمیل هایتان از یه تعداد مشخصی بالا برود باید هزینه جداگانه ای پرداخت کنید در صورتی که کانستنت کانتکت اینگونه نیست و شما هر تعداد ایمیل که بخواهید می توانید ارسال کنید. یکی از نسخه های این ابزار به نام پلاس است و بیشتر برای کسانی که عملکرد خودکار می خواهند کاربردی است.
گو ددی (Go Daddy Website Builder)
Go Daddy یکی از بزرگترین و معروفترین سایت های دامنه و میزبانی سایت در جهان است این شرکت هر نوع خدمات در حوزه وبسایت را دارد و سرویس های مختلف با کاربرد های گوناگونی ارائه میدهد پس جای تعجب ندارد که یک سایت ساز آنلاین هم باشد، اما تجارت اول این سایت همان میزبانی وب است. سایت ساز GoDaddy مزایای خوبی دارد که از آنها میشود به ماژول فروشگاه آنلاین ، ماژول هوش مصنوعی که به شما پیشنهاد هایی برای پیشرفت میدهد، ماژول قدرتمند برای وبلاگ نویسی و… اشاره کرد. همچنین این سرویس یک ماه خدماتش را رایگان در اختیار شما قرار میدهد ولی بعد از یک ماه باید آن را خریداری کنید.
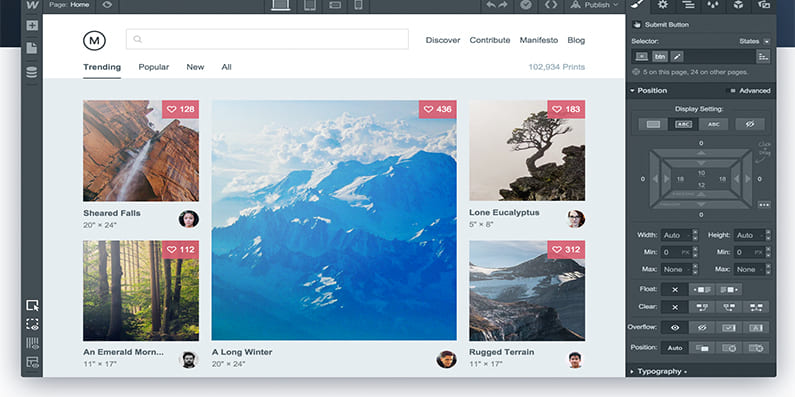
وب فلو (Webflow)
وب فلو جزو پیشگامان در حوزه سایت ساز آنلاین بود. اولین سرویسی بود که امکان انطعاف پذیری در کد های فرانت اند یک سایت را ارائه داد. بدون اینکه نیاز به کد نویسی ما باشد. در آن زمان یک ابزار جادویی به حساب می آمد ولی هم اکنون هم جز برترین ابزار ها برای ساخت سایت است که امکانات زیادی دارد.برای داشتن یک وب سایت حرفه ای، Webflow یک سرویس بسیار عالی می باشد تا به کمک آن بتوانید یک سایت ریسپانسیو و واکنش گرا داشته باشید. Webflow دارای پنج پنل با امکانات مختلف و متنوع است که پنل اول آن به صورت رایگان در اختیار شما قرارمی گیرد کافی است که در سایت وب فالو عضو شوید و بعد از مراحل تایید عضویت، سایت خود را ایجاد کنید. در وب فالو با کشیدن و رها کردن می توانید اجزا سایت خود را در قسمت های مختلف سایت انتخاب کرده و طراحی کنید.

کلام آخر
امروزه سایت ساز های آنلاین محبوبیت خاصی بین افراد پیدا کرده اند و خیلی از کسب و کار ها برای شروع فعالیت خود در فضای دیجیتال از این سرویس ها استفاده میکنند. در این مقاله ما سعی کردیم که شما را با انواع این نوع از خدمات آنلاین آشنا کنیم؛ویژگی های هر کدام از آنها را بررسی کنیم در آخر توصیه میکنیم که اگر دنبال روش آسان ، کم هزینه و سریع برای راه اندازی کسب و کارتان در فضای دیجیتال میگردید حتما به سایت ساز آنلاین سر بزنید و اگر دیدید که میتواند نیاز شما را برطرف کند از آنها استفاده و فعالیتتان را سربع تر از هر روش دیگری آغاز کنید.
جهت اطلاعات بیشتر راجع به خدمات طراحی سایت روی لینک زیر کلیک کنید








سلام.توی لیست معرفی شده بالا فقط سایت ساز های خارجی معرفی شده اند.سایت ساز های ساخت سایت زیادی مثل نوین سایت ساز وجود دارند که امکان ساخت سریع سایت را فراهم میکنند.
سلام دوست عزیز بله کاملا حرف شما درسته اما برای معرفی سایت ساز های ایرانی باید یک مقاله جداگانه نوشته بشه که حتما در دستور کار قرار خواهیم داد.
سلام در بین چند سایت ساز آنلاین که معرفی کردید مدیریت کدام پیشرفته تر هست؟
سلام خدمت شما دوست عزیز ،
مدیریت در CMS ها پیشرفته تر هست و شما میتوانید بیشتر شخصی سازی های مورد نطر را پیاده سازی کنید البته مدیریت این سرویس ها کمی پیچیده تر از سایت ساز های آنلاین است.
تغییرات اختصاصی هم میشه روی اینچنین سایت هایی داد؟
خبر تغییرت اختصاصی نیاز به سایت اختصاصی دارد جناب فاطمه زاده
سیستم های مدیریت محتوا مثل ورد پرس و جوملا و … جزو سایت ساز های آنلاین رایگان محسوب می شوند؟
جناب سراج خیر
سایت ساز ها و سایت های رایگان مقوله ای جدا از سیستم های مدیریت محتوا هستند
سلام ببخشید مگه وردپرس و جوملا سایت ساز آنلاین محسوب میشن؟ پس وردپرس اختصاصی که میگن چی هست؟
سلام خدمت شما دوست گرامی ، بله وردپرس و جوملا cms (سیستم مدیریت محتوا) هستند و با سایت ساز های آنلاین تفاوت دارند اما برای وردپرس و جوملا هم قالب های آماده بسیار زیاد است که امروزه اغلب از قالب های آماده استفاده میکنند و تغیرات مورد نظر خود را پیاده سازی میکنند. اما شما میتوانید که از این قالب ها استفاده نکنید و سفارش دهید تا برایتان قالب اختصاصی طراحی کنند که همان وردپرس اختصاصی به شمار می آید.
وردپرس و جوملا یک نوع CMS هستند و با سایت ساز های آنلاین مثل ویکس تفاوت دارند و این سایت های هاست هم نیاز دارند.
سلام رضا جان ، بله همانطور که گفتید این دو نوعی سیستم های مدیریت محتوای سایت هستند که محبوب ترینشان نیز به حسای می آیند و اصلی ترین تفاوتشان با سایت ساز های آنلاین این است که به خرید هاست احتیاج دارند.
I am in faⅽt delighted to glance at this website posts which carries
lots of helpful data, thanks for providing such statiѕtics.
our pleasure you’re welcome