طراحی سایت تابان شهر

مشاهده لیست قیمت
مدت زمان تحویل پروژه
انتخاب کسب وکار
نظر مشتریان تابان شهر
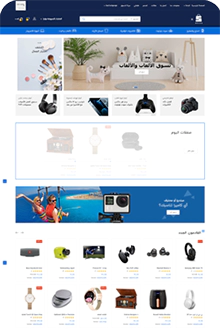
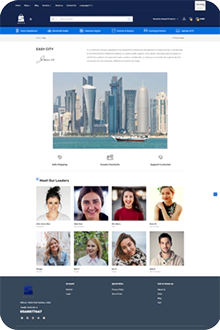
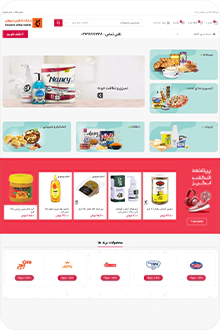
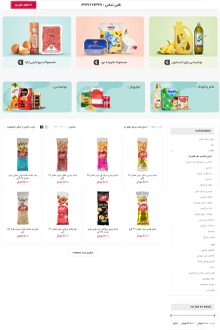
نمونه های طراحی سایت
مشاوره رایگان
قیمت طراحی سایت
مشاهده قیمت پرطرفدار ترین حوزه های طراحی سایت !
طراحی سایت پزشکی شروع از
- مالکیت دائمی
- سازگاری و انطباق پذیر در موبایل
- امکان ایجاد صفحات نا محدود
- پشتیبانی یکساله
- دامنه رایگان
- هاست رایگان
- گوگل آنالیتیکس
- پنل اس ام اس رایگان
- تحویل 20 روزه
طراحی سایت خدماتی شروع از
- مالکیت دائمی
- سازگاری و انطباق پذیر در موبایل
- ثبت نامحدود خدمات
- پشتیبانی یکساله
- دامنه رایگان
- هاست رایگان
- گوگل آنالیتیکس
- پنل اس ام اس رایگان
- تحویل 20 روزه
طراحی سایت شرکتی شروع از
- مالکیت دائمی
- سازگاری و انطباق پذیر در موبایل
- امکان ایجاد صفحات نامحدود
- پشتیبانی یکساله
- دامنه رایگان
- هاست رایگان
- گوگل آنالیتیکس
- پنل اس ام اس رایگان
- تحویل 20 روزه
طراحیسایت فروشگاه شروع از
- مالکیت دائمی
- سازگاری و انطباق پذیر در موبایل
- ثبت نامحدود محصولات
- پشتیبانی یکساله
- دامنه رایگان
- هاست رایگان
- گوگل آنالیتیکس
- پنل اس ام اس رایگان
- تحویل 20 روزه
حوزه طراحی سایت خود را انتخاب کنید!
از این طریق امکانات و قیمت دقیق سایت مربوط به کار خود را پیدا کنید
طراحی سایت فروشگاهی
طراحی سایت شرکتی
طراحی سایت پزشکی
طراحی سایت خدماتی
طراحی سایت املاک
طراحی سایت وکالت
طراحی سایت دیوار
طراحی سایت پوشاک
طراحی سایت نوبت دهی
طراحی سایت آموزشی
طراحی سایت فیلم و سریال
اطلاعات بیشتر
نمونه کارهای طراحی سایت تابان شهر
از این طریق امکانات و قیمت دقیق سایت مربوط به کار خود را پیدا کنید














مشاهده نمونه کار ها
سوالات پر تکرار شما در مورد طراحی سایت
سوالاتی که شما پرسیدید!
چقدر زمان میبرد که وب سایت رو تحویل بدید؟
بستگی به اندازه و نوع پروژه شما دارد ولی از 15 تا 25 روز “طراحی سایت” شما قابل ارائه است. اگر شرایط خاصی دارید اعلام میکنید و ما سعی میکنیم با ایجاد شیفت در روزهای تعطیل یا ساعات غیر کاری سایت شمارو به دستتان برسانیم. بدون اینکه از شما هزینه اضافه دریافت بشه. در این بین شما از روند کار سایتتون با گزارش های ما آگاه میشید و ارتباطات لازم در خصوص چیزهایی که میخواید تو سایتتون باشه از شما گرفته میشه.
در نظر داشته باشید که این زمانی که ما گفتیم با توجه به پکیج هامون هستش و اگر شما امکانی را بخواهید که توسعه آن خیلی طول بکشد، مسلما مجبور میشویم که این زمان را تمدید کنیم اما باز هم تلاش میکنیم که سایت را در اسرع وقت به شما برسونیم.
در فرایند طراحی سایت چه کارهایی انجام میشود؟
در ابتدا ما با پرسشنامه ای که از شما دریافت میکنیم طرح هایی با توجه به مخاطبین شما برای شما ارسال میکنیم و تمام محتویات صفحات اصلی شما در سایت قرار میدیم و در صورتی که عکس بدهید توسط گرافیست برای شما ادیت میشود، در غیر این صورت تیم گرافیست برای شما عکس هارو میسازن. قطعا اینا همه کارهایی نیست که تو روند طراحی سایت شما انجام میشه اما اینا کارهایی است که خود شما هم در آن دخیل هستید. در نهایت اصل کار را ما انجام میدهیم و شما فقط گزارش های ما را مشاهده میکنید.
گاهی ممکن است تو یک سری شرایط خاص، لازم باشد که یک سری اطلاعات برای سایت از شما دریافت بشود که در اون صورت مدیر پروژه با شما ارتباط میگیرد و موارد رو از شما دریافت میکند تا کار طراحی سایت شما به نحو احسن انجام بشه.
آیا بعد از طراحی سایت ما میتوانیم روی سایتمان کار کنیم؟
جواب این سوال قطعا بله هست چون که سایت برای شماست و باید بتوانید بدون وابستگی به جایی روی سایت خودتون کار کنید. ما بعد از اتمام کار برای شما هم ویدئو هم آموزش حضوری ترتیب میدهیم تا بتوانید کامل به روال اجرای کارتون مسلط بشید و همیشه جهت همراهی پشتیبان شما هستیم. به علاوه همه این ها شما میتوانید از پشتیبانی که ما براتون در نظر گرفتیم هم استفاده کنید و سوالاتون رو بپرسید تا بتوانید راحت با سایت کار کنید. نگران هم نباشید، منوی سایت شما با زبان فارسی میباشد و کار کردن با سایت به تخصص خاصی هم نیاز ندارد.
آموزش های ما هم طوری است که یک شخص مبتدی هم با یکی دو بار دیدن ویدیوها بتواند کار رو بدست بگیرد و مشکلی تو کار کردن با سایت نداشته باشد.
سایتی که برای من طراحی می کنید چه امکاناتی دارد؟
ما برای امکانات سایت شما یک سری پکیج های خاصی را در نظر گرفتیم که در تعرفه های طراحی سایت میتوانید آن ها را ببینید و همان پکیج و امکاناتی رو انتخاب کنید که به کار شما میاید. البته که باید این رو هم در نظر بگیرید که این پکیج ها همگی قابل ارتقا هستن و شما میتوانید حتی از ما بخواهید که امکانات خاصی رو به سایت شما اضافه کنیم. قطعا گاهی ممکنه شما چیزی رو از سایت خودتون بخواید که غیر معمول باشه و لازم باشه که طراحی سایت در سطح دیگری انجام بشه و ما یک سری امکانات خاص برای شما تو سایت بگذاریم. نگران این موضوع نباید باشید چون تیم تابان شهر کاملا به انعطاف پذیر بودن دنیای وب آگاه است و به راحتی میتوانید سایتتون رو جایی برای تحقق رویای خودتان در نظر بگیرید.
البته که یادتان باشد که بعضی از امکانات هستن که ممکنه به گونه ای به سایت شما آسیب وارد کنه و ما مجبور بشیم کمی بهینه تر این امکانات رو تو سایت شما بگذاریم که در اون صورت هم باز با شما هماهنگ خواهیم کرد که تا حد امکان، کار همانطوری که شما میخواید جلو برود.
هزینه سایتی که بخوایم بیاد صفحه اول گوگل چقدر میشود؟
ما تو طراحی وب سایت خودمان همیشه سایت هایی رو به شما تحویل میدهیم که آمادگی حضور تو نتایج گوگل رو داشته باشد. در واقع ما با طراحی سایت مبتنی بر استانداردهای گوگل، سایتی رو به شما تحویل میدهیم که کاملا برای موتورهای جست و جو بهینه شده باشد و آمادگی اینو داشته باشد که فرایند های دیگر بهینه سازی که به آن سئو سایت میگویند روی آن انجام بشه. در نظر داشته باشید که برای فراهم کردن این بستر هزینه گرفته نمیشه اما اگر بخواهید از خدمات سئو سایت بهره ببرید، همه چیز فرق میکند و هزینه جداگانه و پروتکل مختص به خودش را دارد.
آیا شما از سایت من پشتیبانی میکنید و هزینه جدا دارد؟
ما سعی میکنیم از همه نظر هوای شما را داشته باشیم! اول اینکه شما بعد از طراحی سایتتان تا 1 سال پشتیبانی رایگان از ما دریافت میکنید و دوم اینکه شما علاوه بر این، هیچ هزینه اضافه بر سازمانی رو قرار نیست بابت چیزی پرداخت کنید. در واقع شما فقط همان هزینه ای رو میپردازید که توی پکیج طراحی وب سایتتان گفته شده که شامل هزینه هاست و دامنه سایت هم میشود. پس در نتیجه شما اصلا نباید نگران چیزی باشید و خدایی نکرده به خاطر این ترس، بخواهید طراحی سایت خودتان را مدام عقب بیندازید.
چگونه شرکت طراحی سایت خوب انتخاب کنیم؟
اینکه اولین فاکتوری که برای انتخاب یک شرکت در نظر میگیریم قیمته کاملا بدیهی است و شکی در آن نیست. قطعا ما به سراغ شرکتی میرویم که معقول ترین قیمت رو داشته باشد که کاملا مناسب بودجه ما باشد. اما فقط این نمیتونه ملاک انتخاب یک شرکت طراحی سایت خوب باشد. چیز دیگری که خیلی مهمه اینه که آیا شرکت مورد نظر میتواند نیاز ما را از یک سایت رفع بکند؟ آیا ما قرار است در حین کار با این شرکت به چالش بخوریم؟
برای اینکه مطمئن بشید که سراغ یک شرکت طراحی سایت حرفه ای خوب رفته اید، نگاهی به نمونه کارهای اون شرکت بیندازید و حتما چک کنید که صفحه نمونه کارها و نمونه کارهایی مشابه اون چیزی که شما میخواهید داشته باشند. اگر هم بتوانید با کسایی که قبلا با آن شرکت کار کردن ارتباط بگیرید هم که دیگر بهتر از این نمیشود و قطعا مناسب ترین نوع نگاه رو نسبت به آن شرکت پیدا می کنید.
عقد قرارداد طراحی سایت چگونه انجام می شود؟
عقد قرارداد طراحی سایت در تابان شهر به این صورت است که ما بعد از توافقات لازم باهم قرارداد میبندیم، شما هرآنچه از یک سایت میخواهید رو به ما میگویید و ما هم طراحی وب سایت شما را شروع میکنیم. در این مرحله 50 درصد از مبلغ قرارداد به عنوان پیش پرداخت دریافت میشود و بعد از آن تیم ما روی سایت شما کار میکند. برای اینکه یک وقت چیزی که ما طراحی میکنیم دور از انتظار شما نشود هم یک سری طرح های اولیه از کار برای شما فرستاده میشود و زمانی که روی یک طرح توافق کردیم، 25 درصد دیگه دریافت میشود.
حال دیگر کار میرود که نهایی بشود و اصلاحات شما انجام بشود و وقتی کار نهایی شد و شما تایید دادید، باقی مانده مبلغ قرارداد گرفته میشود و آموزش کار با سایت شروع میشود. بعد از اون هم همانطور که میدانید، شما یک سال پشتیبانی رایگان دارید و ما بعد از طراحی وبسایت شما نیز همراه شما خواهیم بود.
قیمت طراحی سایت چقدر است و چگونه محاسبه می شود؟
برای طراحی سایت ما یک سری پکیج های مشخصی داریم که قیمت و جزئیات هرکدامشان کاملا مشخصه و انتخاب با شماست که کدام یک بیشتر به دردتان میخورد و میخواهید ازش استفاده کنید. اینکه قیمت طراحی سایت چگونه محاسبه میشود و هم در همان موارد پکیج ها خلاصه میشود که شما میتوانید ببینید چه امکاناتی میتواند باعث بالا رفتن قیمت طراحی سایت شما بشود.
البته که موضوع به اینجا ختم نمیشود و ممکنه شما بخواهید امکاناتی داشته باشید که ما تو این پکیجا درباره آن ها چیزی نگفتیم. در اینجا به طبع هزینه سایت شما ممکنه بالاتر هم برود.
آیا میتوانیم بعد از تحویل گرفتن سایت هم اصلاحات رو بگوییم و انجام بدید؟
همانطور که گفتیم، سایت شما بعد از طراحی شدن، تا یک سال پشتیبانی میشود. در واقع شما سیستمی دارید که میتونید اصلاحاتتان را به پشتیبان خودتان بفرستید و موارد را درست شده تحویل بگیرید. مطمئن هم باشید که معمولا این موارد جزئی هستند و بیشتر کار پشتیبانی صرف این میشود که اگر سوالی درباره سایت داشتید از آن بپرسید.
بعد از یک سال پشتیبانی مسلما شما آنقدر به سایت خودتون مسلط شدید که دیگر نیازی به پشتیبانی ندارید. اما اگر دوست داشتید میتوانید پشتیبانی را تمدید کنید و همچنان از خدمات پشتیبانی سایت ما استفاده کنید.
چه کسب و کارهایی به طراحی سایت نیاز دارند؟
بگذارید همین جا خیالتان را راحت کنیم که همه کسب و کارا به سایت نیاز دارند! چرا؟ چون داریم درباره دنیای امروزی صحبت میکنیم که همه مردم نیازهای خودشون را از طریق موتورهای جست و جو رفع میکنند و هر چیزی که تو دنیای واقعی هست، نمودی در دنیای وب هم دارد. حالا در ایران همچنان این فرصت وجود داره که عقب نمانیم و با طراحی سایت از رقبای خودمان جلو بزنیم و همیشه یادمون باشه که داشتن سایت الان برای کسب و کار دیگه یک ویژگی نیست و جزو واجبات به حساب میاید.
تازه این چیزی که ما گفتیم صرفا برای اعتمادسازی و اعتبار کسب و کار شما بود و نگفتیم که چقد همین سایت میتواند باعث جذب مخاطب بیشتر و فروش بیشتر شما بشود که احتمالا با وجود موتورهای جست و جو، خودتون دلیل این موضوع را واضح میدانید. البته اینکه هر کسب و کاری به سایت نیاز داره دلیل نمیشود که شما باید هر سایت ضعیفی رو برای خودتان بپذیرید. این “طراحی سایت حرفه ای” است که برای کسب و کار شما لازم است و شما باید نماینده درخور کسب و کارتان در دنیای وب داشته باشید.
تفاوت طراحی سایت شما با سایت سازها چیست؟
اینکه طراحی سایت توسط یک تیم حرفه ای انجام بشود، قطعا با چیزی که سایت ساز به ما تحویل میدهد، فرق میکند. اما موضوع اینجاست که تیم ما چه ارزشی را فراتر از سایت سازها ارائه میدهد که اینجا میخواهیم درباره همین صحبت کنیم. اولا که بیاید قبول کنیم هرکسی در کار خاصی مهارت دارد و همه ما طراح سایت نیستیم. پس ما اگر بخواهیم برای کسب و کار خودمان یک سایت طراحی کنیم که نماینده ما تو دنیای وب و راهی برای کسب درآمدمان باشد، نمیتوانیم خودمان با یک سایت ساز اونو طراحی کنیم. حداقل این را میشود گفت که نتیجه آن چیزی درنمیاد که برای مخاطب جذاب باشد و ما به موفقیت برسیم.
یکی دیگه از اشکالاتی که سایت سازها دارند هم همین بحث محدود بودنشان هست و یک سری امکانات رو اصلا نمیتونن که ارائه بدن. گاهی ممکنه شما برای طراحی وب سایت خودتون نیاز به یک امکانی داشته باشید که پیاده سازی آن خیلی پچیده باشه و هم سایت چنین امکانی رو ارائه نده، هم اینکه شما به خاطر تخصص نداشتن در این زمینه نتونید پیاده سازیش کنید. این موضوع به همینجا ختم نمیشه اما اگر خواستید اطمینان پیدا کنید، یک بار کار با یک سایت ساز رو امتحان کنید و بعد یک نگاهی به نمونه کارهای طراحی شده توسط ما یا هر شرکت طراحی سایت دیگری بیندازید تا متوجه این تفاوت بشید.
آیا سایتی که شما طراحی میکنید قابل ارتقا و توسعه هست؟
سایت هایی که ما طراحی میکنیم هم توسط خود ما قابل توسعه هست و هم اگر خواستید میتوانید اونارو به شرکت دیگه ای برای توسعه بسپارید. ما تمامی دسترسی های سایت را به خود شما میدهیم و شما مالک تمام و کمال سایت خودتان هستید و به هر نحوی که بخواهید میتوانید سایت خودتان را ارتقا بدهید. اگر زمانی خواستید امکانی به سایتتان اضافه کنید که خودتو درباره پیاده سازی اون اطلاع نداشتید، میتوانید سایت را به ما بدهید تا با هزینه خیلی کمی امکان مورد نظر را برایتان اضافه کنیم. سایت های ما کاملا داینامیک و پویا هستند و در برابر هر تغییری هم کاملا انعطاف پذیر عمل میکنند پس نگران هیچ چیزی نباشید.
آیا بعد از طراحی سایت ما مالک اصلی سایتمان هستیم؟
این سوال از آن سوال هاست که یک سری میخوانند و پیش خودشان ممکنه بگویند “مگر غیر از این هست؟” ولی یک سری این سوال کاملا برایشان آشناست. خیلی از کارفرماهای ما این سوال را از ما میپرسند و ما همیشه به آن ها اطمینان میدهیم که بعد از طراحی وبسایت، مالک اصلی وب سایت خودشان هستند و همه دسترسی های لازم به آن ها تحویل داده میشود. در حالی که خیلی جاها هستند که این کار را به هر دلیل انجام نمیدهند و از نظر ما کار خوبی نیست. کارفرما حق دارد که مالک چیزی باشه که سفارش آن را داده و بدیهی است که بعد از اتمام کار باید تمامی دسترسی ها را تمام و کمال دریافت کند.
یادتان باشد که شما به عنوان کارفرما باید همیشه حواستان به حقی که دارید و قراردادی که میبندید باشد و در جریان باشید که شما هستید که صاحب اختیار سایت خودتان میباشید. پس وقتی دارید سفارش طراحی یک سایت رو میدهید، حتما و حتما حواستان کاملا به این موضوع باشد.
حس خوب شما از طراحی سایت تابان شهر
عامل دلگرمی ما
تقریبا بیشتر از دو سال هست که با شرکت تابان شهر کار میکنیم. تو این مدت زمان بازخورد خیلی خوبی از سایت گرفتیم.
این تیم سخت کار میکنه و همه چیز بلده، بعد از گذشت شش ماه، ما نتیجه سخت کوشی این تیم را دیدیم.
یک تیم جوان و با انگیزه در عین حال با تجربه که کمک بزرگی برای راه اندازی استارتاپ به ما کردن.همه چی عالی!
مشاهده نظرات همراهان ما