
ساخت اپلیکیشن قدرتمند
سدی مقابل شکست های اقتصادی
اگر شغل شما با ضرر های زیادی بخصوص در دوران کرونا مواجه شده است، یا یک ایده ی جدید برای شروع کسب و کار خود در ذهن دارید و یا میخواهید در آینده بیزینس خود را به بیزینس مدرن تبدیل کنید، پس با ما برای ساخت اپلیکیشن همراه باشید .
مشاوره با کارشناس طراحی اپلیکیشن
اپلیکیشن مناسب کسب و کار خود را انتخاب کنید..
حوزه ی خود را پیدا نکردید؟ اطلاعات خود را ثبت کنید
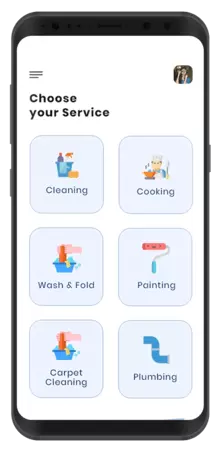
انواع اپلیکیشن های کاربردی
تماشاگر آثار هنری تابان شهر باشید
اپلیکیشن بازیافت




اپلیکیشن باربری آنلاین




اپلیکیشن تاکسی اینترنتی




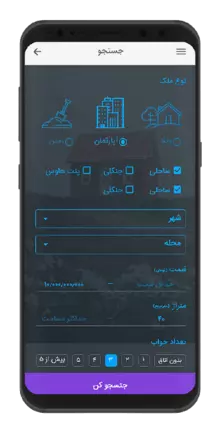
اپلیکیشن ثبت آگهی




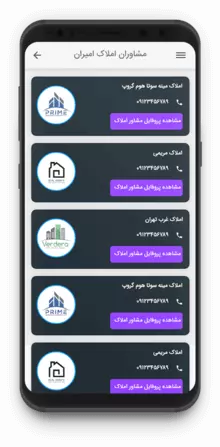
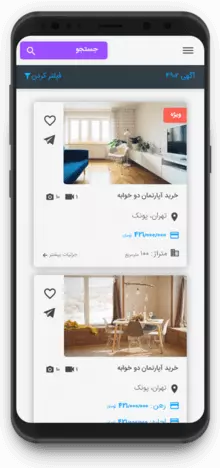
اپلیکیشن مشاوره املاک




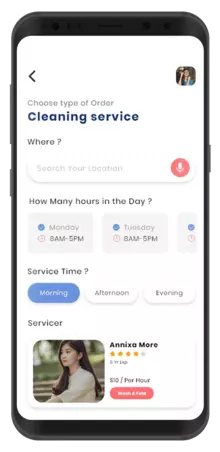
اپلیکیشن خدماتی




اپلیکیشن خبری




اپلیکیشن سوپرمارکت




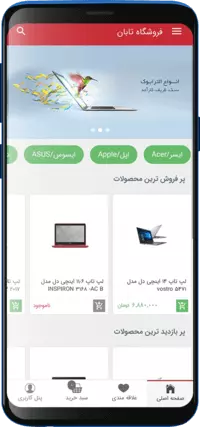
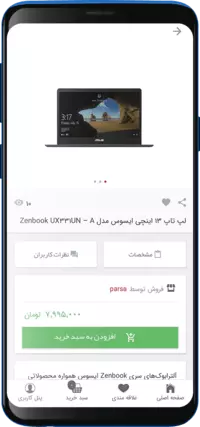
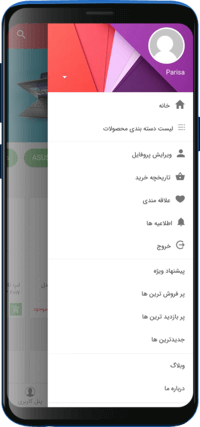
اپلیکیشن فروشگاهی




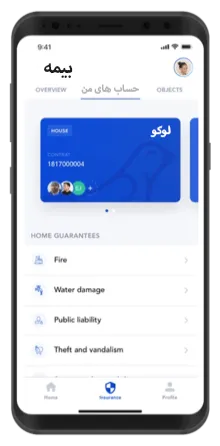
اپلیکیشن خدمات بیمه




اپلیکیشن پخش موسیقی




اپلیکیشن پخش سریال و فیلم




ساخت اپ نوبت دهی




اپلیکیشن رزرو آنلاین




ساخت اپ پزشکی




اپلیکیشن آموزش مجازی




اپلیکیشن آزمون آنلاین




اپلیکیشن بازاریابی




اپلیکیشن پرداخت آنلاین




اپلیکیشن چت روم




اپلیکیشن پیام رسان




اپلیکیشن کتاب




اپلیکیشن گردشگری




اپلیکیشن رستوران و کافه




اپلیکیشن شرکتی




اپلیکیشن حقوقی و وکالت




اپلیکیشن رزرو غذا




برای مشاهده قیمت تمامی اپلیکیشن ها روی این دکمه کلیک کنید
چرا استفاده از اپ سازها را پیشنهاد نمی کنیم؟
در این چند سال اخیر بازار اپ ساز های مختلف بسیار داغ شده است. سایت هایی که با شعار ساختن اپ فقط در 10 دقیقه کاربران زیادی را به سمت خود می کشانند و اپلیکیشن هایی را که فقط ظاهری زیبا دارند را با قیمتی مناسب تحویل می دهند.
اما مشکل اصلی این اپ ها چیست؟ این اپلیکیشن هایی که به ظاهر، خود شما فقط در عرض چند دقیقه می سازید دارای محدودیت ها و نقاط ضعف بسیاری هستند. ساختن اپلیکیشن به کمک اپ ساز ها نه تنها باعث پیشرفت شما نمی شود بلکه تازه با مشکلات جدیدی شما را روبه رو می کند. داشتن تبلیغات اولین مشکل است. این اپ ها دارای تبلیغاتی هستند که قبل از تحویل نهایی آن ها را نمی بینید و تازه پس از انتشار است که در محیط اپ آشکار می شوند. همچنین امکان توسعه ی این اپ ها وجود ندارد و صرفا همینی است که الان دارید و هیچ پیشرفتی نمی کنند. اپلیکیشن های اپ ساز محدودیت در انتشار صفحات و محدودیت در انتشار محصول دارند. پس اگر فروشگاهی دارید آگاه باشید که با اپ ساز تنها تعداد محدودی را می توانید برای فروش بگذارید. و در نهایت موضوع امنیت است. درست است که امنیت هیچ گاه به طور کامل تامین نمی شود اما این اپ ها از نظر امنیت بسیار ضعیف هستند. بهتر است با کمی هزینه ی بیشتر و مشورت با افراد آگاه بستری را تولید کنید تا باعث پیشرفت و سودآوری کسب و کارتان شود
شما میتوانید از ابزارهای موجود برای ساخت اپلیکیشن خود اقدام کنید. این ابزارها این امکان را فراهم میکنند که اگر شما برنامه نویس هم نباشید بتوانید اپلیکیشن خود را به سادگی ایجاد کنید . برای نمونه میتوان به ابزارهای زیر اشاره کرد :
Infinite Monkeys
Buzztouch
Appsbar
Runrev Livecode
Telerik Icenium
اکثر این ابزارها امکانات مشابهی برای پیاده سازی دارند. به سادگی میتوانید با drag and drop آن چیزی که مد نظر دارید پیاده سازی کنید ، اپلیکیشن هایی مانند اپلیکیشن فروشگاهی و چیزهای دیگر بسازید . عمده این ابزارها قابلیت ساخت اپلیکیشن برای iOS, Android و Windows Mobile را دارند. همینطور میتوان در صورت تمایل در این محیط کد نویسی هم انجام داد و شخصی سازی با استفاده از زبانهای سازگار با این ابزارها نیز ممکن است. اما به هرحال این نکته را باید بدانید شما محدود به امکانات این ابزارها هستید . پس نمیتوانید به اندازه کافی خلاقیت داشته باشید و اپلیکیشن منحصر به فرد را به گونه ای که مطابق با ذهنیات خود شماست بسازید. در خصوص ساخت اپلیکیشن میتوانید با مشاورین حرفه ای تابان شهر تماس بگیرید و به رایگان مشاوره دریافت کنید. از نظرات سازنده خود ما را بی بهره نگذارید.
چرا استفاده از اپ سازها را پیشنهاد نمی کنیم؟
در این چند سال اخیر بازار اپ ساز های مختلف بسیار داغ شده است. سایت هایی که با شعار ساختن اپ فقط در 10 دقیقه کاربران زیادی را به سمت خود می کشانند و اپلیکیشن هایی را که فقط ظاهری زیبا دارند را با قیمتی مناسب تحویل می دهند.
اما مشکل اصلی این اپ ها چیست؟ این اپلیکیشن هایی که به ظاهر، خود شما فقط در عرض چند دقیقه می سازید دارای محدودیت ها و نقاط ضعف بسیاری هستند. ساختن اپلیکیشن به کمک اپ ساز ها نه تنها باعث پیشرفت شما نمی شود بلکه تازه با مشکلات جدیدی شما را روبه رو می کند. داشتن تبلیغات اولین مشکل است. این اپ ها دارای تبلیغاتی هستند که قبل از تحویل نهایی آن ها را نمی بینید و تازه پس از انتشار است که در محیط اپ آشکار می شوند. همچنین امکان توسعه ی این اپ ها وجود ندارد و صرفا همینی است که الان دارید و هیچ پیشرفتی نمی کنند. اپلیکیشن های اپ ساز محدودیت در انتشار صفحات و محدودیت در انتشار محصول دارند. پس اگر فروشگاهی دارید آگاه باشید که با اپ ساز تنها تعداد محدودی را می توانید برای فروش بگذارید. و در نهایت موضوع امنیت است. درست است که امنیت هیچ گاه به طور کامل تامین نمی شود اما این اپ ها از نظر امنیت بسیار ضعیف هستند. بهتر است با کمی هزینه ی بیشتر و مشورت با افراد آگاه بستری را تولید کنید تا باعث پیشرفت و سودآوری کسب و کارتان شود
شما میتوانید از ابزارهای موجود برای ساخت اپلیکیشن خود اقدام کنید. این ابزارها این امکان را فراهم میکنند که اگر شما برنامه نویس هم نباشید بتوانید اپلیکیشن خود را به سادگی ایجاد کنید . برای نمونه میتوان به ابزارهای زیر اشاره کرد :
Infinite Monkeys
Buzztouch
Appsbar
Runrev Livecode
Telerik Icenium
اکثر این ابزارها امکانات مشابهی برای پیاده سازی دارند. به سادگی میتوانید با drag and drop آن چیزی که مد نظر دارید پیاده سازی کنید ، اپلیکیشن هایی مانند اپلیکیشن فروشگاهی و چیزهای دیگر بسازید . عمده این ابزارها قابلیت ساخت اپلیکیشن برای iOS, Android و Windows Mobile را دارند. همینطور میتوان در صورت تمایل در این محیط کد نویسی هم انجام داد و شخصی سازی با استفاده از زبانهای سازگار با این ابزارها نیز ممکن است. اما به هرحال این نکته را باید بدانید شما محدود به امکانات این ابزارها هستید . پس نمیتوانید به اندازه کافی خلاقیت داشته باشید و اپلیکیشن منحصر به فرد را به گونه ای که مطابق با ذهنیات خود شماست بسازید. در خصوص ساخت اپلیکیشن میتوانید با مشاورین حرفه ای تابان شهر تماس بگیرید و به رایگان مشاوره دریافت کنید. از نظرات سازنده خود ما را بی بهره نگذارید.
چرا باید اقدام به ساخت اپلیکیشن بکنیم؟
افزایش مشتری در سراسر جهان
با ساخت اپلیکیشن توانایی این را می یابید که در هرنقطه از کشور یه جهان هستید بازاریابی گسترده ای را شروع کنید هم در کشور خودتون و هم در سراسر جهان که نتیجه آن افزایش مشتری می باشد.
به نمایش گذاشتن محصولات
با ساخت اپلیکیشن می توانید تصاویر تمامی محصولات خود را در دسته بندی های مختلف به سهولت در اختیار کاربران و بازدید کنندگان هدف خود قرار دهید و از این رو سبکی نوین در ارائه و فروش محصولات و خدمات خود به کار بگیرید.
کسب درآمد بالا
با ساخت اپلیکیشن به راحتی می توانید به صورت مجازی کار کنید و محصولات، خدمات خود را به راحتی فروش و یا ارائه بدهید در نتیجه درآمد شما افزایش پیدا می کند.
هزینه ساخت اپلیکیشن
هزینه ساخت اپلیکیشن به نسبت سوددهی ای که دارد به صرفه است و با توجه به استفاده شما از اپلیکیشن تعیین می شود.
چرا باید اقدام به ساخت اپلیکیشن بکنیم؟
افزایش مشتری در سراسر جهان
با ساخت اپلیکیشن توانایی این را می یابید که در هرنقطه از کشور یه جهان هستید بازاریابی گسترده ای را شروع کنید هم در کشور خودتون و هم در سراسر جهان که نتیجه آن افزایش مشتری می باشد.
به نمایش گذاشتن محصولات
با ساخت اپلیکیشن می توانید تصاویر تمامی محصولات خود را در دسته بندی های مختلف به سهولت در اختیار کاربران و بازدید کنندگان هدف خود قرار دهید و از این رو سبکی نوین در ارائه و فروش محصولات و خدمات خود به کار بگیرید.
کسب درآمد بالا
با ساخت اپلیکیشن به راحتی می توانید به صورت مجازی کار کنید و محصولات، خدمات خود را به راحتی فروش و یا ارائه بدهید در نتیجه درآمد شما افزایش پیدا می کند.
درباره ساخت اپلیکیشن
در این مقاله که توسط شرکت طراحی سایت تابان شهر تهیه شده است سعی بر آن است تا به بررسی نحوه ساخت سایت و ساخت اپلیکیشن یک اپلیکیشن بسازیم؟ چگونه می توان یک برنامه نویس شد؟ بهترین راه های کد نویسی برای ساخت اپلیکیشن چیست؟
اینها سوالاتی است که برای هر کسی که در فکر ساخت اپلیکیشن است به وجود می آید .ممکن است در پی یافتن پاسخ جستجوهای فروانی نیز انجام داده یا مقالات متعددی را نیز مطالعه کرده باشید .ما در اینجا پاسخ این سوالات و سوالات مرتبط دیگر را به شما میدهیم . پس با ما باشید. ابتدا به گامهای برنامه نویس شدن اشاره می کنیم.
گام اول: یک زبان برنامه نویسی انتخاب کنید.
گام دوم: زبان برنامه نویسی را بیاموزیم.
گام سوم:چیزی خلق کنید.
برای اینکه جا بزنید بسیار زود است. ضمنا ما در اینجا قصد آموزش برنامه نویسی نداریم. البته که خودتان نیز میتوانید این گامها را جستجو کنید که فارغ از مسمر ثمر بودن یا نبودن بسیار نیز متعدد هستند. اگر همچنان انگیزه ای برای ساخت اپلیکیشن توسط خودتان ندارید ، پیشنهاد میکنیم به لینک سفارش ساخت اپلیکیشن مراجعه کرده و هزینه ساخت اپلیکیشن را مشاهده کنید.
در غیر این صورت به زبانهایی که برایتان کارامد هستند در ادامه اشاره میکنیم.
- Python بیاموزید.
<li “>Ruby on Rails بیاموزید.
- JavaScript بیاموزید (JavaScript را قبل از یادگیری فریم ورکهایی مانند AngularJS یا React بیاموزید).
- iOS Development بیاموزید.
- Android Development بیاموزید.
بیشتر اپلیکیشن ها نیاز به پایگاه داده دارند. پس شما برای ساخت اپلیکیشن خود نیاز به دانستن یک زبان برنامه نویسی پایگاه داده دارید ) مانند SQL) ، یا بنا به نوع اپلیکیشنی که انتخاب میکنید. ممکن است نیاز به نداشته باشید (مثل Flappy Bird)، و اما اگر به دنبال ساخت web application هستید، به دانش بیشتری به خصوص در حوزه سرور نیاز دارید. اگر به دنبال front-end web developer شدن هستید ، میتوانید بر روی HTML , CSS و JavaScript در Codepen یا JSfiddle متمرکز شوید . اگر تنها JavaScript میدانید و قصد یاد گرفتن زبان دیگری ندارید ، آنگاه می توانید Node.jsرا امتحان کنید. پلتفرم مناسب برای back-end development آن وجود دارد (برای پایگاه داده هم میتوانید از MongoDBاستفاده کنید). برای ایجاد یک اپلیکیشن کامل (web framework) نیاز به دانستن یکی از زبانهای ذکر شده در ادامه دارید:
- Ruby
- Python
- Php
- Java
- Go
- C#
اگر میخواهید یک بازی بسازید باید به دنبال یادگیری Lua باشید. C# هم به لطف Unity 3D game engine انتخاب مناسبی است.
اما برای mobile app development (ساخت اپلیکیشن موبایل) نیاز به دانستن Swift/Objective-C برای IOS (ساخت اپلیکیشن iOS) و Java برای Android داریم (ساخت اپلیکیشن برای اندروید). حال با دانستن پیش نیازها نوبت به مطرح شدن راههای ساخت اپلیکیشن می رسد.
درباره ساخت اپلیکیشن
در این مقاله که توسط شرکت طراحی سایت تابان شهر تهیه شده است سعی بر آن است تا به بررسی نحوه ساخت سایت و ساخت اپلیکیشن یک اپلیکیشن بسازیم؟ چگونه می توان یک برنامه نویس شد؟ بهترین راه های کد نویسی برای ساخت اپلیکیشن چیست؟
اینها سوالاتی است که برای هر کسی که در فکر ساخت اپلیکیشن است به وجود می آید .ممکن است در پی یافتن پاسخ جستجوهای فروانی نیز انجام داده یا مقالات متعددی را نیز مطالعه کرده باشید .ما در اینجا پاسخ این سوالات و سوالات مرتبط دیگر را به شما میدهیم . پس با ما باشید. ابتدا به گامهای برنامه نویس شدن اشاره می کنیم.
گام اول: یک زبان برنامه نویسی انتخاب کنید.
گام دوم: زبان برنامه نویسی را بیاموزیم.
گام سوم:چیزی خلق کنید.
برای اینکه جا بزنید بسیار زود است. ضمنا ما در اینجا قصد آموزش برنامه نویسی نداریم. البته که خودتان نیز میتوانید این گامها را جستجو کنید که فارغ از مسمر ثمر بودن یا نبودن بسیار نیز متعدد هستند. اگر همچنان انگیزه ای برای ساخت اپلیکیشن توسط خودتان ندارید ، پیشنهاد میکنیم به لینک سفارش ساخت اپلیکیشن مراجعه کرده و هزینه ساخت اپلیکیشن را مشاهده کنید.
در غیر این صورت به زبانهایی که برایتان کارامد هستند در ادامه اشاره میکنیم.
- Python بیاموزید.
<li “>Ruby on Rails بیاموزید.
- JavaScript بیاموزید (JavaScript را قبل از یادگیری فریم ورکهایی مانند AngularJS یا React بیاموزید).
- iOS Development بیاموزید.
- Android Development بیاموزید.
بیشتر اپلیکیشن ها نیاز به پایگاه داده دارند. پس شما برای ساخت اپلیکیشن خود نیاز به دانستن یک زبان برنامه نویسی پایگاه داده دارید ) مانند SQL) ، یا بنا به نوع اپلیکیشنی که انتخاب میکنید. ممکن است نیاز به نداشته باشید (مثل Flappy Bird)، و اما اگر به دنبال ساخت web application هستید، به دانش بیشتری به خصوص در حوزه سرور نیاز دارید. اگر به دنبال front-end web developer شدن هستید ، میتوانید بر روی HTML , CSS و JavaScript در Codepen یا JSfiddle متمرکز شوید . اگر تنها JavaScript میدانید و قصد یاد گرفتن زبان دیگری ندارید ، آنگاه می توانید Node.jsرا امتحان کنید. پلتفرم مناسب برای back-end development آن وجود دارد (برای پایگاه داده هم میتوانید از MongoDBاستفاده کنید). برای ایجاد یک اپلیکیشن کامل (web framework) نیاز به دانستن یکی از زبانهای ذکر شده در ادامه دارید:
- Ruby
- Python
- Php
- Java
- Go
- C#
اگر میخواهید یک بازی بسازید باید به دنبال یادگیری Lua باشید. C# هم به لطف Unity 3D game engine انتخاب مناسبی است.
اما برای mobile app development (ساخت اپلیکیشن موبایل) نیاز به دانستن Swift/Objective-C برای IOS (ساخت اپلیکیشن iOS) و Java برای Android داریم (ساخت اپلیکیشن برای اندروید). حال با دانستن پیش نیازها نوبت به مطرح شدن راههای ساخت اپلیکیشن می رسد.
مراحل ساخت اپلیکیشن
قدم 0:شناخت خودتان
اولین و مهمترین مسئله این است که چیزی بسازید که برایتان اهمیت دارد ودرباره اش دغدغه دارید. علاقه مندی بهترین راه برای فعال نگه داشتن و با انگیزه بودن است . پرداختن به کاری که دوست داشته باشید انجام دهید، شما را برای انجام آن کار راغب کرده و همچنین برای مواجهه با مشکلات پر انرژی نگه می دارد.
برای مثال:
از چه اپلیکیشن هایی بیشتر لذت می برید؟
بدون چه اپلیکیشن هایی نمیتوانید زندگی کنید؟
آیا به بازی کردن علاقمندید؟
آیا از طراحی کردن چیزها لذت می برید؟
علاقمندی هایتان را بشناسید تا بتوانید کاری متناسب با آن انجام دهید .
در صورتی که انجام آن برایتان جذاب باشد آنگاه باعث میشود تا دیرتر خسته شوید .
قدم 1:انتخاب یک ایده
حالا که خودتان را واکاوی کردید وقت آن است که ابتکار کرده و ایده ای خلق کنید. ساده شروع کنید. اگر در فکر ساخت یک بازی هستید نیازی نیست به دنبال ساخت قسمت بعدی بازی مورد علاقتان باشید . بلکه از ساده ترین بازی ها الهام بگیرید نگران این نباشید که چیزی که به آن فکر میکنید در حال حاضر موجود است یا خیر. چرا که وجود آن ایده ، برای شروع میتواند کمک خوبی برایتان باشد. در اینجا به نکاتی اشاره میکنیم که شاید برایتان الهام بخش باشد.
اگر به آشپزی علاقمندید ،شاید بتوانید به ساخت اپلیکیشنی فکر کنید که مردم بتوانند به دستور آشپزی خانگی خودشان را ابداع کرده و انتشار دهند.
اگر همیشه میخواستید بدانید تویتر چگونه کار میکند ،سعی کنید نسخه بسیار بسیار ساده آن را بسازید.
اگر درباره کارهایی که باید انجام دهید فراموشکار هستید سعی کنید اپلیکیشنی برای این کار بسازید. اگر به بازی های فکری علاقمندید سعی کنید بازی های معمایی بسیار ساده بسازید. اگر رژیم غذایی دارید میتوانید اپلیکیشنی برای محاسبه کالری از دست رفته خود بسازید. در یک جمله کارایی اپلیکیشن و نیاز مردم برای استفاده از آن را بنویسید مثلا
یک اپلیکیشن برای تحت حمایت قرار دادن حیوانات برای افرادی که مایل به حمایت از حیوانات ولگرد هستند.
تعیین دقیق نوع بیزینس و ارائه گزارش کامل آن
در ابتدای راه که می خواهید یک اپلیکیشن را راه اندازی کنید هدفی در ذهن خود دارید و برای عملی کردن آن به سمت شرکت های توسعه دهنده امده اید. اما طرز بیان درست و کامل ایده ای که در ذهن دارید بسیار مهم است. مثلا اگر اپلیکیشنی مشابه اسنپ در ذهن دارید در جلسه ی امکان سنجی نگویید من اپ مشابه اسنپ می خواهم. باید اطلاعات کامل و تمامی امکاناتی را که در نظر دارید را از قبل آماده کرده و در جلسه بیان کنید. این جزئی گویی در مرحله ی اول کمکی که می کند این است برای تعیین قیمت با چالش روبه رو نمی شویم. زیرا که تعیین هزینه ی اپ های اختصاصی پیچیده است و به موارد مختلفی بستگی دارد.
پس هر آنچه را که درباره ی کسب و کار خود در ذهن دارید را به صورت کامل و با جزئیات به صورت گزارش در دست داشته باشید.
قدم 2: تعریف وظایف اصلی
درباره این فکر کنید که اپلیکیشنتان چه کارهایی باید انجام دهد و آنها را لیست کنید. اگر فکر می کنید لیست چیزهایی که باید بنویسید تمام شده ،در انتها نگاهی دقیقتر به آن بیاندازید . از خودتان بپرسید آیا واقعا این اپلیکیشن مورد نیاز است؟ این هم خوب است که به پروژه رویاییتان با انتظارات فوق العاده فکر کنید. اما حالا وقت آن نیست به اپلیکیشنی بینقص با فیچر های برجسته فکر کنید این را بدانید هیچ اپلیکیشنی کامل نیست و در ابتدا از یک ایده بسیار ساده شروع به پا گرفتن کرده است. هیچ گاه تلاش نکنید یک اپلیکیشن همه کاره بسازید. به آن سمت نروید.مشاهده شده حتی در محیطهای حرفه ای ، با چنین رویکردی در انتها نتیجه ای با مشکلات بسیار و کارایی اندک ،حاصل شده است. اگر آخرین پروژه ای که انجام دادید به سختی به پایان رسید . پس شما مبتدی هستید، لذا سعی کنید بیشتر لذت ببرید ،لذت بردن موثرترین راه برای یادگیریست. در پایان مجددا نگاهی به لیستتان بیاندازید اگر خیلی طولانی شده ،شروع به خط زدن فیچر هایی کنید که اپلیکیشنتان میتواند بدون آنها کار کند.
به یاد داشته باشید این برای شما ورژن اول است. باید همه چیز را ساده بگیرید ، لیست اولیه نیازها شامل چیزهای اساسیست .
برای مثال در یک شبکه ارتباط جمعی لیست اولیه شامل موارد زیر است:
کاربران میتوانند اکانت بسازند.
کاربران میتوانند رمز عبور خود را بازیابی کنند.
کاربران میتوانند رمز عبور خود را عوض کنند.
کاربران میتوانند لینکهایی ساده پست کنند.
کاربران میتوانند روی لینکها نظر بدهند.
کاربران پروفایلی دارند که تاریخچه و فعالیت آنها را نمایش میدهد.
این ویژگی ها لیست اصلیترین کارهاست ، سایر ویژگی ها مانند:
کاربران میتوانند به شبکه های اجتماعی دیگر ارسال داشته باشند.
کاربران میتوانند نظراتشان را پاک کنند.
کاربران میتوانند نظراتشان را اصلاح کنند.
کاربران میتوانند اکانت خود را کاملا پاک کنند.
اینها مواردی هستند که میتوانند بعدا انجام شوند یعنی در مرحله دوم ،پس ابتدا نسخه 1 خود را تولید کنید.
قدم 3:طراحی ایده کلی
هیچ چیز سریع تر از کاغذ و قلم نیست . حالا که ایده کلی اینکه اپلیکیشن چه کاری باید انجام دهد مشخص شد.
حالا باید UI (واسط کاربری) را طراحی کنید . اینکه دکمه ها کجا باید قرار بگیرند به چه هدفی طراحی شده اند.
یادداشت برداری کنید و نکات را بنویسید. شما هنوز در مرحله طوفان مغزی هستید پس هنوز هم میتوانید تغییرات مورد نظرتان را اعمال کنبد. باز هم به یاد داشته باشید که آسان بگیرید.
قدم 4: طرح ریزی فلوچارت مربوط به UI
بسیار خوب شما حالا میدانید که اپلیکیشنتان چگونه باید به نظر بیاید .کاربران چطور باید با آن ارتباط برقرار کنند.در این مرحله اینکه کاربر چگونه باید از ابتدا تا انتها با اپلیکیشن کار کند را مشخص می کنیم.تمام قدم ها و سناریو های احتمالی ای که کاربر ممکن است با آنها مواجه شود را باید از نظر گذراند. سعی کنید تمام use-case ها را مشخص کنید. برای مثال اگر در اپلیکیشن نیاز است که کاربر لاگین کند.اینکه چگونه اکانت بسازد؟ اگر پسوردش را فراموش کرد چکاری باید انجام دهد؟ اگر پسورد اشتباه وارد شود چه اتفاقی خواهد افتاد؟
قدم 5: طراحی پایگاه داده
بسیار خب، بعد از پیش بینی تمام سناریو ها و حالات ممکن ، ببینید چه دسته ای از اطلاعات را نیاز دارید که نگه دارید .برای مثال اگر در اپلیکیشن شما کاربران به لاگین کردن نیاز دارند . پس شما باید لیستی از نام کاربری شماره کاربری گذرواژه ،ایمیل برای بازیابی گذرواژه و تمام اطلاعاتی که برای ورود به اپلیکیشن مورد نیاز است را باید نگه داریم. شما میتوانید ERM(Entity-Relationship Model) مربوط به ارتباطات داده ها را رسم کنید. اگر اطلاعات در تعامل با سرور است (اگر fullstack web app می سازید) . یا اگر اپلیکیشنتان در تعامل با یک API خواهد بود (مثلا اگر سعی دارید اطلاعات آب و هوا را از گوگل بگیرید) . آنگاه به نظر می رسد بهتر باشد یک sequence diagram طراحی کنید تا بتوانید اطلاعات را بهتر پردازش کنید.
قدم 6: UX Wireframes
بسیار خب تا به اینجای کار شما back-end کارتان را طرح ریزی کرده اید.
حالا نوبت به طرح ریزی front-end رسیده است.
حالا تصویر بهتری از نمای ظاهری اپلیکیشنتان در نظر دارید.
قدم 5 و 6 : طراحی UI
این یک گام ویژه است، اگر تصمیم ویژه ای برای front-end development دارید. یا اهمیت زیادی برای اینکه چگونه به نظر برسد دارید تا بتوانید coding آن را راحت تر انجام دهید. قطعا پیش بروید و اپلیکیشن را طراحی کنید تا تمام عناصر wireframe UI ها بتواند با ظاهر بهتری به چشم بیایند. اگر شما عاشق طراحی هستید. ممکن است قبل از هر چیزی طراحی خود را انجام داده باشید. یا در گام دوم این کار را انجام داده اید. اگر طراحی خود را انجام نداده اید ولی هنوز هم برایتان دغدغه است که اپلیکیشنتان چطور به نظر خواهد آمد. میتوانید از ابزارهایی ازUI Kits استفاده کنید برای مثال میتوانید از ابزار های زیر استفاده کنید:
UI Dock
برای بازی ها :
Spriters Resource
به هر حال بیش از حد روی ظاهر تمرکز نکنید . به جایش روی توابع اپلیکیشن وقت بگذارید.چون در ادامه خواهید دید ممکن است مسایل حتی به ظاهر آسان وقت زیادی از شما بگیرد.
قدم 7: تحقیق روی راه حل ها
تا اینجا شما ایده ها را پیاده سازی کرده اید. اما چگونه این ایده ها تبدیل به کد خواهند شد. یکی از مهارتهای مهم به عنوان یک برنامه نویس این است که بدانید چه زمانی از کدهایی که توسط یک برنامه نویس دیگر نوشته شده است باید استفاده کنید و چه زمانی نه. باید بدانید کدهای مشترک زیادی با توجه به usecase ها وجود دارد. اینکه تصمیم بگیرید از آنها استفاده کنید یا خودتان آنها را بنویسید قضاوتش با خودتان است. که بهتر است بر اساس تجربه این تصمیم گرفته شود. شاید تصور کنید مانند یک قایق سرگردان در اقیانوس سردرگم شده اید اما یک نفس عمیق بکشید شما میتوانید آن را انجام دهید. وقتی که با تحقیق تجربه خود را افزایش دادید بهتر با این قضیه مواجه خواهید شد.
یافتن راه حل ها
نگاهی کلی به همه دیاگرام ها که رسم کرده اید بیاندازید. همینطور به لیستی که در گام دوم برای function ها نوشته اید. درباره ساخت چه چیزی فکر نکرده اید؟ برای مثال ،کاربران به ساخت اکانت نیاز دارند؟ به چه function هایی نیاز داریم؟ اکثر مواقع استفاده از راه حل های آماده کارساز است . به خصوص برای function های بزرگ ،همچنین online database های زیادی برای جستجوی مرتبط با component های backend /package/gems و چیزهای دیگر وجود دارد. ولی باید مواظب باشید که دقیقا چه چیزی نوشته شده است و از آنها کور کورانه استفاده نکنید. شما در حال حاضر نیاز به داشتن چیزی بسیار پیچیده ندارید . پس فعلا هم نیاز به استفاده از کامپوننت های نوشته شده توسط دیگران ندارید تا دغدغه اینکه به کارتان می آید یا نه را داشته باشید. در کل در هر حدی هم که باشید ،بهترین راه برای مطالعه ،خواندن کارهای برنامه نویسان دیگر است . و اینکه بدانید چه منطقی پشت کارهای آنها وجود داشته است .
انتخاب ابزار مناسب برای شروع
اگر در حال ساخت web app هستید . ممکن است با بررسی Yeoman به اهدافتان برای کمک گرفتن در شروع پروژه برسید ، که کمک میکند structure های پروژتان را بنویسید.
اگر در حال ساخت React app هستید میتوانید از HTML5Boilerplate و Bootstrap برای قالبهای front-end برای ساخت اپلیکیش خود استفاده کنید.
قدم 8: ساخت اپلیکیشن
شما به مرحله ساخت اپلیکیشن رسیده اید. در اینجا به نکاتی برای ساخت اپلیکیشن اشاره میکنیم که بهتر است به خاطر داشته باشید.
Checklist
شما باید برای ساخت اپلیکیشن function به function پیش بروید و ناگهان به سراغ ساخت چیزی مثل user profile view نروید. به بیانی دیگر وقتی شما یک فرم میسازید. شما باید همزمان بر روی front و back-end کار کنید تا یک function کامل شود. پس توصیه میکنیم لیستto-do بنویسید و از آن مانند چک لیست استفاده کنید.
نوشتن تست ها در ابتدا
به غیر از ساخت اپلیکیشن بازی ، ایده خوبیست که برای function ها قبل از شروع به نوشتن آن ،شروع به نوشتن تست آن کنید. باگها به صورت ناخوانده می آیند ،اما نوشتن تست به صورت چشمگیری احتمال اشتباه را پایین می آورد. مشخصا نوشتن unit test وقتگیر است . معمولا این سوال پیش می آید که آیا کار درستی است یا خیر . اما مطمینا کدی که در 6 دقیقه نوشته شود ممکن است ساعاتی برای debug از شما وقت بگیرد، پس بهتر است شروع کوچکی داشته باشید و خودتان را عادت بدهید، که Test-Driven Development(TTD) را انجام دهید. به خصوص هنگامی که تازه شروع به کار کرده اید و چیزی ساده تولید میکنید. به هر حال شما وقت کافی برای انجام این کار دارید چون مدیر پروژه ای وجود ندارد که تاریخ پایان کار را برای شما تعیین کرده باشد،مگر نه؟ ابزارهای تست بسیاری بر اساس کاری که انجام می دهید وجود دارد که می توانید از آنها استفاده کنید.
استفاده از Git
GIT یک سیستم کنترل ورژن است. که قابلیت نگهداری نسخه های مختلف از برنامتان را دارد. ایده خوبی است که همزمان با یادگیری، طرز استفاده از GIT را نیز طی کار یاد بگیرید. با این روش میتوانید اشتباهات خود را بیابید، اطلاعات از دست رفته را بازیابی کنید و خیلی چیزهای دیگر. به علاوه شما برای زمانی که آماده کار تیمی شدید هم نیاز به استفاده از چنین سیستمی دارید.
GitHub یک سرویس Git و یک محیط گرافیکی برای مدیریت پروژه است، که میتوان تا پنج Repository به طور رایگان از آن استفاده کرد. با توجه به متن باز بودن Git و عمومی بودن این Repository ها ،کدهای شما قابلیت دیده شدن توسط دیگران را دارد.
توصیه می شود به خصوص در گام 7، از گوگل استفاده کنید. اما باز هم به هر حال چگونگی استفاده از گوگل هم مهم است. اگر به باگی رسیدید که نمیدانستید چه مشکلی برای کدتان به وجود آمده، بهترین کار این است که از Google بپرسید. حتما باید در زمان طراحی پورتال تمامی استاندارد های تکنیکالی بهینه سازی و سئو سایت شما اجرا شده باشد.
در StackOverflow بپرسید
اگر به نتیجه مورد نظرتان در Google نرسیدید و هنوز مشکلتان پا برجاست. میتوانید از StackOverflow استفاده کنید . اینجا مکانی برای پرسش و پاسخ برنامه نویسان است. که طبق آمار الکسا ایران جزو 5 کشور اول در استفاده از این سایت است. به یاد داشته باشید بهتر است کارهایی که برای حل مشکل انجام داده اید را هم بنویسید این کار در یافتن پاسخ درست و سریع به شما کمک میکند.
استفاده از CODEMENTOR
خیلی ها می گویند StackOverflow برای استفاده افراد مبتدی آسان نیس . اگر هنوز هم پاسخ سوالتان را نیافته اید آخرین راه پیشنهادی استفاده مستقیم از تجربیات یک برنامه نویس است. CodeMentor محیطی است که در آن امکان Screen Sharing ،ویدیو و چت وجود دارد که بتوان در آن تبادل تجربه انجام داد. تا افراد مبتدی بتوانند از اطلاعات افراد حرفه ای بهره ببرند. شما میتوانید کدتان را برای برنامه نویس حرفه ای ارسال کنید، و همزمان به بررسی کد بپردازید و مشکلات آن را ببینید و آن شخص به شما مستقیما روش درست کردن مشکلتان را آموزش میدهد.
توصیه کلی
برنامه نویسان همیشه اشتباه میکنند. پس وقتی نمیتوانید تستی را که نوشته اید با موفقیت پشت سر بگذارید . احساس نا امیدی نکنید و خودتان را سرزنش نکنید.هنوز برنامه های زیادی هستند که باید بنویسید . در ضمن فقط شما نیستید که با مشکل مواجه شدید. حتی برنامه های موفق هم بدون نقص نیستند . پس به دنبال نوشتن برنامه بی عیب و نقص نباشید .(این به آن معنا نیست که استاندارد خودتان را کاهش دهید در عوض شما باید همیشه خودتان را برای بالا بردن کیفیت تشویق کنید). به علاوه ، این یک امر طبیعیست که ساعتها و شاید حتی روزها بر روی یک چیز وقت بگذارید تا به آن شکلی که میخواهید در آید. اگر برنامه نویسی فیچر جدید آسان بود ، دنیا به برنامه نویسان جدید نیاز نداشت ، دنیا هر روز به سمت دیجیتالی شدن بیشتر پیش میرود. باز هم تاکید میکنیم ،به عنوان برنامه نویس تازه کار به یاد داشته باشید. هنوز چیزهای زیادی هست که در ابتدا با آن ها مشکل خواهید داشت .شما باید وقت زیادی صرف تمرین و یا حتی چیزهایی که در یک نگاه ساده به نظر میرسند کنید . اما زمانی که با تجربه تر شدید مسایل آسانتر حل خواهند شد.به آینده نگاه کنید به جایی که ساخت اپلیکیشن به پایان رسیده است و شما میخواهید اپلیکیشن خودتان را به فروش برسانید.
مراحل ساخت اپلیکیشن
قدم 0:شناخت خودتان
اولین و مهمترین مسئله این است که چیزی بسازید که برایتان اهمیت دارد ودرباره اش دغدغه دارید. علاقه مندی بهترین راه برای فعال نگه داشتن و با انگیزه بودن است . پرداختن به کاری که دوست داشته باشید انجام دهید، شما را برای انجام آن کار راغب کرده و همچنین برای مواجهه با مشکلات پر انرژی نگه می دارد.
برای مثال:
از چه اپلیکیشن هایی بیشتر لذت می برید؟
بدون چه اپلیکیشن هایی نمیتوانید زندگی کنید؟
آیا به بازی کردن علاقمندید؟
آیا از طراحی کردن چیزها لذت می برید؟
علاقمندی هایتان را بشناسید تا بتوانید کاری متناسب با آن انجام دهید .
در صورتی که انجام آن برایتان جذاب باشد آنگاه باعث میشود تا دیرتر خسته شوید .
قدم 1:انتخاب یک ایده
حالا که خودتان را واکاوی کردید وقت آن است که ابتکار کرده و ایده ای خلق کنید. ساده شروع کنید. اگر در فکر ساخت یک بازی هستید نیازی نیست به دنبال ساخت قسمت بعدی بازی مورد علاقتان باشید . بلکه از ساده ترین بازی ها الهام بگیرید نگران این نباشید که چیزی که به آن فکر میکنید در حال حاضر موجود است یا خیر. چرا که وجود آن ایده ، برای شروع میتواند کمک خوبی برایتان باشد. در اینجا به نکاتی اشاره میکنیم که شاید برایتان الهام بخش باشد.
اگر به آشپزی علاقمندید ،شاید بتوانید به ساخت اپلیکیشنی فکر کنید که مردم بتوانند به دستور آشپزی خانگی خودشان را ابداع کرده و انتشار دهند.
اگر همیشه میخواستید بدانید تویتر چگونه کار میکند ،سعی کنید نسخه بسیار بسیار ساده آن را بسازید.
اگر درباره کارهایی که باید انجام دهید فراموشکار هستید سعی کنید اپلیکیشنی برای این کار بسازید. اگر به بازی های فکری علاقمندید سعی کنید بازی های معمایی بسیار ساده بسازید. اگر رژیم غذایی دارید میتوانید اپلیکیشنی برای محاسبه کالری از دست رفته خود بسازید. در یک جمله کارایی اپلیکیشن و نیاز مردم برای استفاده از آن را بنویسید مثلا
یک اپلیکیشن برای تحت حمایت قرار دادن حیوانات برای افرادی که مایل به حمایت از حیوانات ولگرد هستند.
تعیین دقیق نوع بیزینس و ارائه گزارش کامل آن
در ابتدای راه که می خواهید یک اپلیکیشن را راه اندازی کنید هدفی در ذهن خود دارید و برای عملی کردن آن به سمت شرکت های توسعه دهنده امده اید. اما طرز بیان درست و کامل ایده ای که در ذهن دارید بسیار مهم است. مثلا اگر اپلیکیشنی مشابه اسنپ در ذهن دارید در جلسه ی امکان سنجی نگویید من اپ مشابه اسنپ می خواهم. باید اطلاعات کامل و تمامی امکاناتی را که در نظر دارید را از قبل آماده کرده و در جلسه بیان کنید. این جزئی گویی در مرحله ی اول کمکی که می کند این است برای تعیین قیمت با چالش روبه رو نمی شویم. زیرا که تعیین هزینه ی اپ های اختصاصی پیچیده است و به موارد مختلفی بستگی دارد.
پس هر آنچه را که درباره ی کسب و کار خود در ذهن دارید را به صورت کامل و با جزئیات به صورت گزارش در دست داشته باشید.
قدم 2: تعریف وظایف اصلی
درباره این فکر کنید که اپلیکیشنتان چه کارهایی باید انجام دهد و آنها را لیست کنید. اگر فکر می کنید لیست چیزهایی که باید بنویسید تمام شده ،در انتها نگاهی دقیقتر به آن بیاندازید . از خودتان بپرسید آیا واقعا این اپلیکیشن مورد نیاز است؟ این هم خوب است که به پروژه رویاییتان با انتظارات فوق العاده فکر کنید. اما حالا وقت آن نیست به اپلیکیشنی بینقص با فیچر های برجسته فکر کنید این را بدانید هیچ اپلیکیشنی کامل نیست و در ابتدا از یک ایده بسیار ساده شروع به پا گرفتن کرده است. هیچ گاه تلاش نکنید یک اپلیکیشن همه کاره بسازید. به آن سمت نروید.مشاهده شده حتی در محیطهای حرفه ای ، با چنین رویکردی در انتها نتیجه ای با مشکلات بسیار و کارایی اندک ،حاصل شده است. اگر آخرین پروژه ای که انجام دادید به سختی به پایان رسید . پس شما مبتدی هستید، لذا سعی کنید بیشتر لذت ببرید ،لذت بردن موثرترین راه برای یادگیریست. در پایان مجددا نگاهی به لیستتان بیاندازید اگر خیلی طولانی شده ،شروع به خط زدن فیچر هایی کنید که اپلیکیشنتان میتواند بدون آنها کار کند.
به یاد داشته باشید این برای شما ورژن اول است. باید همه چیز را ساده بگیرید ، لیست اولیه نیازها شامل چیزهای اساسیست .
برای مثال در یک شبکه ارتباط جمعی لیست اولیه شامل موارد زیر است:
کاربران میتوانند اکانت بسازند.
کاربران میتوانند رمز عبور خود را بازیابی کنند.
کاربران میتوانند رمز عبور خود را عوض کنند.
کاربران میتوانند لینکهایی ساده پست کنند.
کاربران میتوانند روی لینکها نظر بدهند.
کاربران پروفایلی دارند که تاریخچه و فعالیت آنها را نمایش میدهد.
این ویژگی ها لیست اصلیترین کارهاست ، سایر ویژگی ها مانند:
کاربران میتوانند به شبکه های اجتماعی دیگر ارسال داشته باشند.
کاربران میتوانند نظراتشان را پاک کنند.
کاربران میتوانند نظراتشان را اصلاح کنند.
کاربران میتوانند اکانت خود را کاملا پاک کنند.
اینها مواردی هستند که میتوانند بعدا انجام شوند یعنی در مرحله دوم ،پس ابتدا نسخه 1 خود را تولید کنید.
قدم 3:طراحی ایده کلی
هیچ چیز سریع تر از کاغذ و قلم نیست . حالا که ایده کلی اینکه اپلیکیشن چه کاری باید انجام دهد مشخص شد.
حالا باید UI (واسط کاربری) را طراحی کنید . اینکه دکمه ها کجا باید قرار بگیرند به چه هدفی طراحی شده اند.
یادداشت برداری کنید و نکات را بنویسید. شما هنوز در مرحله طوفان مغزی هستید پس هنوز هم میتوانید تغییرات مورد نظرتان را اعمال کنبد. باز هم به یاد داشته باشید که آسان بگیرید.
قدم 4: طرح ریزی فلوچارت مربوط به UI
بسیار خوب شما حالا میدانید که اپلیکیشنتان چگونه باید به نظر بیاید .کاربران چطور باید با آن ارتباط برقرار کنند.در این مرحله اینکه کاربر چگونه باید از ابتدا تا انتها با اپلیکیشن کار کند را مشخص می کنیم.تمام قدم ها و سناریو های احتمالی ای که کاربر ممکن است با آنها مواجه شود را باید از نظر گذراند. سعی کنید تمام use-case ها را مشخص کنید. برای مثال اگر در اپلیکیشن نیاز است که کاربر لاگین کند.اینکه چگونه اکانت بسازد؟ اگر پسوردش را فراموش کرد چکاری باید انجام دهد؟ اگر پسورد اشتباه وارد شود چه اتفاقی خواهد افتاد؟
قدم 5: طراحی پایگاه داده
بسیار خب، بعد از پیش بینی تمام سناریو ها و حالات ممکن ، ببینید چه دسته ای از اطلاعات را نیاز دارید که نگه دارید .برای مثال اگر در اپلیکیشن شما کاربران به لاگین کردن نیاز دارند . پس شما باید لیستی از نام کاربری شماره کاربری گذرواژه ،ایمیل برای بازیابی گذرواژه و تمام اطلاعاتی که برای ورود به اپلیکیشن مورد نیاز است را باید نگه داریم. شما میتوانید ERM(Entity-Relationship Model) مربوط به ارتباطات داده ها را رسم کنید. اگر اطلاعات در تعامل با سرور است (اگر fullstack web app می سازید) . یا اگر اپلیکیشنتان در تعامل با یک API خواهد بود (مثلا اگر سعی دارید اطلاعات آب و هوا را از گوگل بگیرید) . آنگاه به نظر می رسد بهتر باشد یک sequence diagram طراحی کنید تا بتوانید اطلاعات را بهتر پردازش کنید.
قدم 6: UX Wireframes
بسیار خب تا به اینجای کار شما back-end کارتان را طرح ریزی کرده اید.
حالا نوبت به طرح ریزی front-end رسیده است.
حالا تصویر بهتری از نمای ظاهری اپلیکیشنتان در نظر دارید.
قدم 5 و 6 : طراحی UI
این یک گام ویژه است، اگر تصمیم ویژه ای برای front-end development دارید. یا اهمیت زیادی برای اینکه چگونه به نظر برسد دارید تا بتوانید coding آن را راحت تر انجام دهید. قطعا پیش بروید و اپلیکیشن را طراحی کنید تا تمام عناصر wireframe UI ها بتواند با ظاهر بهتری به چشم بیایند. اگر شما عاشق طراحی هستید. ممکن است قبل از هر چیزی طراحی خود را انجام داده باشید. یا در گام دوم این کار را انجام داده اید. اگر طراحی خود را انجام نداده اید ولی هنوز هم برایتان دغدغه است که اپلیکیشنتان چطور به نظر خواهد آمد. میتوانید از ابزارهایی ازUI Kits استفاده کنید برای مثال میتوانید از ابزار های زیر استفاده کنید:
UI Dock
برای بازی ها :
Spriters Resource
به هر حال بیش از حد روی ظاهر تمرکز نکنید . به جایش روی توابع اپلیکیشن وقت بگذارید.چون در ادامه خواهید دید ممکن است مسایل حتی به ظاهر آسان وقت زیادی از شما بگیرد.
قدم 7: تحقیق روی راه حل ها
تا اینجا شما ایده ها را پیاده سازی کرده اید. اما چگونه این ایده ها تبدیل به کد خواهند شد. یکی از مهارتهای مهم به عنوان یک برنامه نویس این است که بدانید چه زمانی از کدهایی که توسط یک برنامه نویس دیگر نوشته شده است باید استفاده کنید و چه زمانی نه. باید بدانید کدهای مشترک زیادی با توجه به usecase ها وجود دارد. اینکه تصمیم بگیرید از آنها استفاده کنید یا خودتان آنها را بنویسید قضاوتش با خودتان است. که بهتر است بر اساس تجربه این تصمیم گرفته شود. شاید تصور کنید مانند یک قایق سرگردان در اقیانوس سردرگم شده اید اما یک نفس عمیق بکشید شما میتوانید آن را انجام دهید. وقتی که با تحقیق تجربه خود را افزایش دادید بهتر با این قضیه مواجه خواهید شد.
یافتن راه حل ها
نگاهی کلی به همه دیاگرام ها که رسم کرده اید بیاندازید. همینطور به لیستی که در گام دوم برای function ها نوشته اید. درباره ساخت چه چیزی فکر نکرده اید؟ برای مثال ،کاربران به ساخت اکانت نیاز دارند؟ به چه function هایی نیاز داریم؟ اکثر مواقع استفاده از راه حل های آماده کارساز است . به خصوص برای function های بزرگ ،همچنین online database های زیادی برای جستجوی مرتبط با component های backend /package/gems و چیزهای دیگر وجود دارد. ولی باید مواظب باشید که دقیقا چه چیزی نوشته شده است و از آنها کور کورانه استفاده نکنید. شما در حال حاضر نیاز به داشتن چیزی بسیار پیچیده ندارید . پس فعلا هم نیاز به استفاده از کامپوننت های نوشته شده توسط دیگران ندارید تا دغدغه اینکه به کارتان می آید یا نه را داشته باشید. در کل در هر حدی هم که باشید ،بهترین راه برای مطالعه ،خواندن کارهای برنامه نویسان دیگر است . و اینکه بدانید چه منطقی پشت کارهای آنها وجود داشته است .
انتخاب ابزار مناسب برای شروع
اگر در حال ساخت web app هستید . ممکن است با بررسی Yeoman به اهدافتان برای کمک گرفتن در شروع پروژه برسید ، که کمک میکند structure های پروژتان را بنویسید.
اگر در حال ساخت React app هستید میتوانید از HTML5Boilerplate و Bootstrap برای قالبهای front-end برای ساخت اپلیکیش خود استفاده کنید.
قدم 8: ساخت اپلیکیشن
شما به مرحله ساخت اپلیکیشن رسیده اید. در اینجا به نکاتی برای ساخت اپلیکیشن اشاره میکنیم که بهتر است به خاطر داشته باشید.
Checklist
شما باید برای ساخت اپلیکیشن function به function پیش بروید و ناگهان به سراغ ساخت چیزی مثل user profile view نروید. به بیانی دیگر وقتی شما یک فرم میسازید. شما باید همزمان بر روی front و back-end کار کنید تا یک function کامل شود. پس توصیه میکنیم لیستto-do بنویسید و از آن مانند چک لیست استفاده کنید.
نوشتن تست ها در ابتدا
به غیر از ساخت اپلیکیشن بازی ، ایده خوبیست که برای function ها قبل از شروع به نوشتن آن ،شروع به نوشتن تست آن کنید. باگها به صورت ناخوانده می آیند ،اما نوشتن تست به صورت چشمگیری احتمال اشتباه را پایین می آورد. مشخصا نوشتن unit test وقتگیر است . معمولا این سوال پیش می آید که آیا کار درستی است یا خیر . اما مطمینا کدی که در 6 دقیقه نوشته شود ممکن است ساعاتی برای debug از شما وقت بگیرد، پس بهتر است شروع کوچکی داشته باشید و خودتان را عادت بدهید، که Test-Driven Development(TTD) را انجام دهید. به خصوص هنگامی که تازه شروع به کار کرده اید و چیزی ساده تولید میکنید. به هر حال شما وقت کافی برای انجام این کار دارید چون مدیر پروژه ای وجود ندارد که تاریخ پایان کار را برای شما تعیین کرده باشد،مگر نه؟ ابزارهای تست بسیاری بر اساس کاری که انجام می دهید وجود دارد که می توانید از آنها استفاده کنید.
استفاده از Git
GIT یک سیستم کنترل ورژن است. که قابلیت نگهداری نسخه های مختلف از برنامتان را دارد. ایده خوبی است که همزمان با یادگیری، طرز استفاده از GIT را نیز طی کار یاد بگیرید. با این روش میتوانید اشتباهات خود را بیابید، اطلاعات از دست رفته را بازیابی کنید و خیلی چیزهای دیگر. به علاوه شما برای زمانی که آماده کار تیمی شدید هم نیاز به استفاده از چنین سیستمی دارید.
GitHub یک سرویس Git و یک محیط گرافیکی برای مدیریت پروژه است، که میتوان تا پنج Repository به طور رایگان از آن استفاده کرد. با توجه به متن باز بودن Git و عمومی بودن این Repository ها ،کدهای شما قابلیت دیده شدن توسط دیگران را دارد.
توصیه می شود به خصوص در گام 7، از گوگل استفاده کنید. اما باز هم به هر حال چگونگی استفاده از گوگل هم مهم است. اگر به باگی رسیدید که نمیدانستید چه مشکلی برای کدتان به وجود آمده، بهترین کار این است که از Google بپرسید. حتما باید در زمان طراحی پورتال تمامی استاندارد های تکنیکالی بهینه سازی و سئو سایت شما اجرا شده باشد.
در StackOverflow بپرسید
اگر به نتیجه مورد نظرتان در Google نرسیدید و هنوز مشکلتان پا برجاست. میتوانید از StackOverflow استفاده کنید . اینجا مکانی برای پرسش و پاسخ برنامه نویسان است. که طبق آمار الکسا ایران جزو 5 کشور اول در استفاده از این سایت است. به یاد داشته باشید بهتر است کارهایی که برای حل مشکل انجام داده اید را هم بنویسید این کار در یافتن پاسخ درست و سریع به شما کمک میکند.
استفاده از CODEMENTOR
خیلی ها می گویند StackOverflow برای استفاده افراد مبتدی آسان نیس . اگر هنوز هم پاسخ سوالتان را نیافته اید آخرین راه پیشنهادی استفاده مستقیم از تجربیات یک برنامه نویس است. CodeMentor محیطی است که در آن امکان Screen Sharing ،ویدیو و چت وجود دارد که بتوان در آن تبادل تجربه انجام داد. تا افراد مبتدی بتوانند از اطلاعات افراد حرفه ای بهره ببرند. شما میتوانید کدتان را برای برنامه نویس حرفه ای ارسال کنید، و همزمان به بررسی کد بپردازید و مشکلات آن را ببینید و آن شخص به شما مستقیما روش درست کردن مشکلتان را آموزش میدهد.
توصیه کلی
برنامه نویسان همیشه اشتباه میکنند. پس وقتی نمیتوانید تستی را که نوشته اید با موفقیت پشت سر بگذارید . احساس نا امیدی نکنید و خودتان را سرزنش نکنید.هنوز برنامه های زیادی هستند که باید بنویسید . در ضمن فقط شما نیستید که با مشکل مواجه شدید. حتی برنامه های موفق هم بدون نقص نیستند . پس به دنبال نوشتن برنامه بی عیب و نقص نباشید .(این به آن معنا نیست که استاندارد خودتان را کاهش دهید در عوض شما باید همیشه خودتان را برای بالا بردن کیفیت تشویق کنید). به علاوه ، این یک امر طبیعیست که ساعتها و شاید حتی روزها بر روی یک چیز وقت بگذارید تا به آن شکلی که میخواهید در آید. اگر برنامه نویسی فیچر جدید آسان بود ، دنیا به برنامه نویسان جدید نیاز نداشت ، دنیا هر روز به سمت دیجیتالی شدن بیشتر پیش میرود. باز هم تاکید میکنیم ،به عنوان برنامه نویس تازه کار به یاد داشته باشید. هنوز چیزهای زیادی هست که در ابتدا با آن ها مشکل خواهید داشت .شما باید وقت زیادی صرف تمرین و یا حتی چیزهایی که در یک نگاه ساده به نظر میرسند کنید . اما زمانی که با تجربه تر شدید مسایل آسانتر حل خواهند شد.به آینده نگاه کنید به جایی که ساخت اپلیکیشن به پایان رسیده است و شما میخواهید اپلیکیشن خودتان را به فروش برسانید.
وب اپلیکیشن ها
به طور کلی اپلیکیشن هایی که به وسیله مرورگر های وب و از طریق اینترنت قابلیت اجرایی پیدا میکنند .وب اپلیکیشن هستند. تفاوت وب اپلیکیشن ها و وب سایت ها در این است که وب سایت برای انتقال اطلاعات استفاده می شوند در حالی که وب اپلیکیشن ها ماهیت کاربردی دارند.این نوع از اپلیکیشن ها این خصوصیت را دارند که لازم نیست دانلود شوند در حالی که اپلیکیشن های موبایل این وابستگی را دارند. وب اپلیکیشن ها روی مرورگرهای مختلف مثل کروم و فایرفاکس قابل اجرا هستند پس ای مزیت را دارند که حافظه و رم ما را استفاد نمیکنند. خب چه عالیی.. با ذکر این نکته میتوان وب اپلیکیشن ها را به صورت وب سایتهایی که تعملی هستد و کارکردها مختلفی دارند در نظر گرفت. مژده به آنهایی که زبانهای برنامه نویسی HTML,CSS,JavaScript کار میکنند. شما میتوانید به راحتی اقدام به ساخت یک وب اپلکیشن کنید.
وب اپلیکیشن ها
به طور کلی اپلیکیشن هایی که به وسیله مرورگر های وب و از طریق اینترنت قابلیت اجرایی پیدا میکنند .وب اپلیکیشن هستند. تفاوت وب اپلیکیشن ها و وب سایت ها در این است که وب سایت برای انتقال اطلاعات استفاده می شوند در حالی که وب اپلیکیشن ها ماهیت کاربردی دارند.این نوع از اپلیکیشن ها این خصوصیت را دارند که لازم نیست دانلود شوند در حالی که اپلیکیشن های موبایل این وابستگی را دارند. وب اپلیکیشن ها روی مرورگرهای مختلف مثل کروم و فایرفاکس قابل اجرا هستند پس ای مزیت را دارند که حافظه و رم ما را استفاد نمیکنند. خب چه عالیی.. با ذکر این نکته میتوان وب اپلیکیشن ها را به صورت وب سایتهایی که تعملی هستد و کارکردها مختلفی دارند در نظر گرفت. مژده به آنهایی که زبانهای برنامه نویسی HTML,CSS,JavaScript کار میکنند. شما میتوانید به راحتی اقدام به ساخت یک وب اپلکیشن کنید.









